Create a cross-page grid in Sketch
Yup, another post about grids! This time it's less of a mind dump and more of a quick tip I've picked up this afternoon.
Earlier this week, Tim linked to a Sketch plugin called Symbols which allows you to keep layers in sync by way of a simple layer naming convention.
This afternoon, I've been working on a new design for a client which began with setting up a custom asymmetrical grid. It occurred to me this is a perfect opportunity to use the plugin so I thought I'd document the (very simple) process applied to setting up a grid.
I'm getting into the habit of setting up Artboards to work within, so that's your first job. For this example, I've stuck with our old friend 1024x768 and set up a simple four column grid.

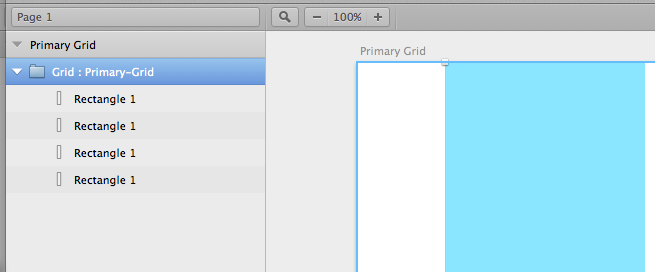
Group your shapes together and give the group a sensible name using the colon naming convention outlined in the Symbols documentation.

Now your grid is ready to go. You can duplicate this group for use in other pages within the same Sketch file and it will remain in sync.
Very handy if you realise you need to tweak your grid a bit without having to go back and make multiple edits across your file.

