Curious code
I've been live with this site design for a few weeks now and you may be please to hear I've no plans to redesign any time soon! I am, however, making small changes here and there which I hope will improve the site and the most recent change involved applying a self-portrait illustration I did back in 2008.
As well as applying the image, I wanted to remove the League Gothic typeface from the site. It was always a temporary measure so this weekend I decided to focus on that area.
When I launched this site I got word that this particular section wasn't loading the @font-face correctly in Safari. I spent a bit of time trying to figure out the issue and got so frustrated I left it a week or two. When I came back to it, I started troubleshooting the code to see if I could pinpoint the problem.
The HTML and accompanying CSS (at the time of writing) looks like this:
HTML
<header>
<p class="branding">Sam Hardacre</p>
<nav role="navigation"> ... </nav>
</header>
CSS
header p.branding { font-family: "Nevis"; font-size: 1.5em; }
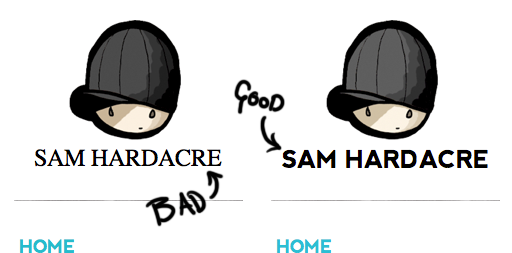
Nothing complicated and nothing stands out as being out of place (except perhaps my lack of fallback fonts Ð it's on the list!) but in varying versions of Safari doesn't seem to render the font as you can see with this example:

I tried reloading the font files, triple checked the CSS to make sure there were no errors and I enlisted the help of Anthony but neither of us could get to the bottom of it. I then tried moving the p outside the header and all of a sudden the font loaded!
So, after this rather lengthy back story, I get to the point at hand. All I want to know is whether other people have had problems using @font-face on p tags nested in aheader? Have you managed to find a fix?
Unless I can find a fix for this, I'm inclined to keep the code as is and not remove the header. I'd much rather a font render incorrectly for certain browsers over hacking away code to accommodate them but I am very curious to know what the issue is.
Update - 14/06/2011
I've managed implemented a fix for this issue thanks to Mark Greenwood, the legend. After all the hair pulling and odd bit of cursing, the fix was blindingly simple: remove font-variant: small-caps; from the CSS and hey-presto! Fonts working on Safari!

